Indice
Toglietemi tutto ma non il mio tema responsive. Scherzi a parte, la necessità di avere un sito responsive è ormai in cima alla tua to do list: rischi di rinunciare a una bella fetta di utenti, lettori e (probabilmente) clienti.
Ma di cosa stiamo parlando? Un sito responsive offre un design che si adatta perfettamente a qualsiasi schermo, a qualsiasi device. Lo apri su desktop? Si naviga alla grande e fin qui nulla di speciale. Lo apri su tablet? Sorpresa, si vede e si legge bene.
La prova del nove: apri il sito con uno smartphone e navighi senza problemi. Non devi ingrandire lo schermo, non devi adattare il font e costringere gli occhi a una lettura sacrificata. In altre parole, il design responsive è perfetto per la tendenza del web.
Una tendenza che vede gli smartphone e i tablet centrali nella fruizione dei contenuti online. Le persone leggono, sfogliano foto e cataloghi, acquistano su tablet, smartphone e device mobili.
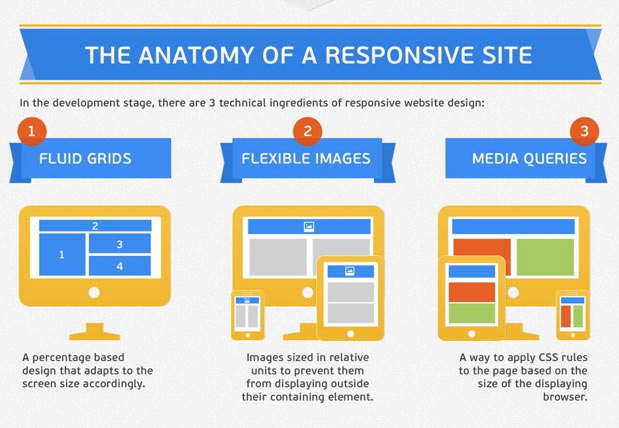
Non vuoi rimanere indietro, giusto? Ho trovato una infografica sul blog Mashable dedicata al design responsive.
Ecco i punti fondamentali da rispettare per una tipologia di sito particolarmente delicata: gli e-commerce.
Base di partenza

Il primo punto da rispettare è la griglia fluida. Gli elementi non devono rimanere fissi ma adattarsi e riposizionarsi all’interno dello spazio disponibile sulllo schermo. Inoltre non devono mancare immagini flessibili e le istruzioni delle media queries che permettono di individuare le caratteristiche del device utilizzato.
Nella parte superiore del sito, nel masthead, ci sono diversi elementi da studiare con attenzione. Qui si trovano diverse componenti come il logo e l’header, ma lal più importante è la navigazione primaria. Semplicemente perché permette ai futuri acquirenti di scoprire ogni sezione del sito.
Immagini della galleria
Impossibile rinunciare alla galleria immagini perché permette di valutare e visionare il prodotto. Puntare sulle immagini vuol dire facilitare la vita del cliente: lascia la preview e permetti alla singola immagine di ingrandirsi una volta cliccata.
Un consiglio importante: usa lo script swipe.js per creare un’anteprima capace di adattarsi al tocco dell’utente che vuole osservare ogni angolo del prodotto. E ricorda che le immagini del tuo e-commerce sono l’equivalente della vetrina per un negozio.
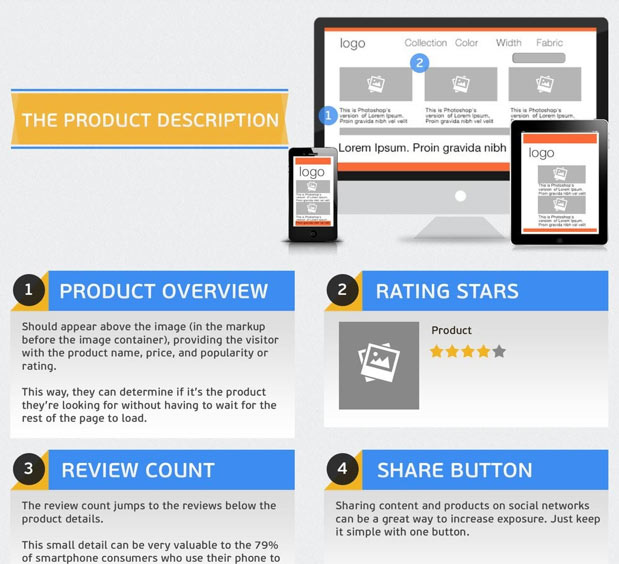
Descrizione dei prodotti

La descrizione del prodotto è fondamentale perché permette all’utente di decidere. Deve dare tutte le indicazioni possibili senza appesantire la pagina, senza parole e frasi inutili. Una buona norma: accompagnare la descrizione con il rating, le famose stelline, e i bottoni per la condivisione sui social.
Dettagli da non dimenticare sono i prodotti correlati e le recensioni degli utenti. Anche se stai lavorando su una versione responsive del tuo e-commerce, e quindi da adattare anche a schermi più piccoli, ricorda che questi elementi possono fare la differenza. Quindi devi trovare il giusto spazio.
Quali sono i punti da rispettare per un e-commerce responsive? La presenza di un menu principale per permettere alle persone di raggiungere altre risorse, i dati necessari per contattare anche via telefono il servizio clienti (fa sempre comodo avere un riferimento reale quando si acquista online) e un link/pulsante per ritornare all’inizio della pagina.
La nostra opinione
Condividiamo ogni singolo suggerimento presente nell’infografica di Mashable, ma ne aggiungiamo qualcun altro sulla base della nostra esperienza diretta, frutto di centinaia di test condotti con mappe di calore applicate alle interfacce mobile di vari siti di nostri clienti.
Specifico che molti dei consigli di seguito sono validi per siti responsive in generale, non solo per siti che hanno una sezione e-commerce.
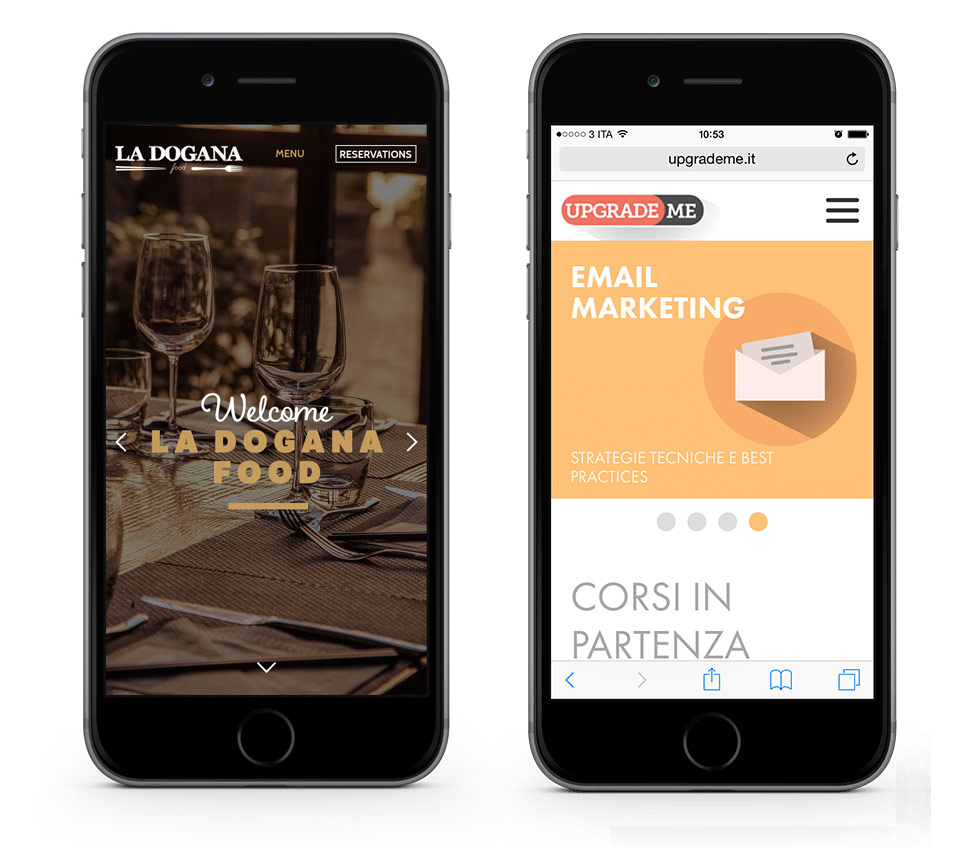
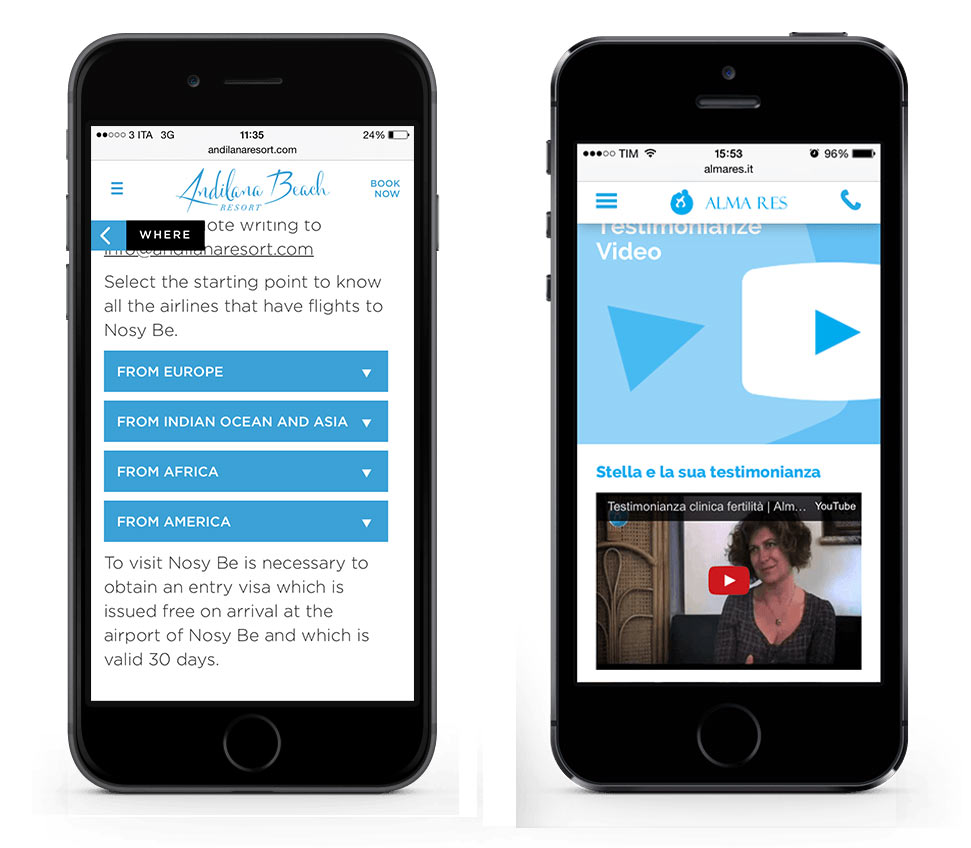
1) Prevedi un main menu mobile con labeling esplicito (MENU), oppure una icona facilmente riconoscibile: tipo le 3 linee orizzontali ormai sono uno standard per ogni applicazione mobile e sicuramente risultano familiari agli utenti, ma da alcuni nostri test la scritta MENU vera e propria è più intuitiva.
Vedi 2 esempi:
2) Il main menù deve essere fixed, cioè ancorato nella parte alta dell’header e sempre visibile anche scrollando la pagina web, in modo che l’utente abbia un rapido accesso alle voci di menù principali.
Vedi 2 esempi:
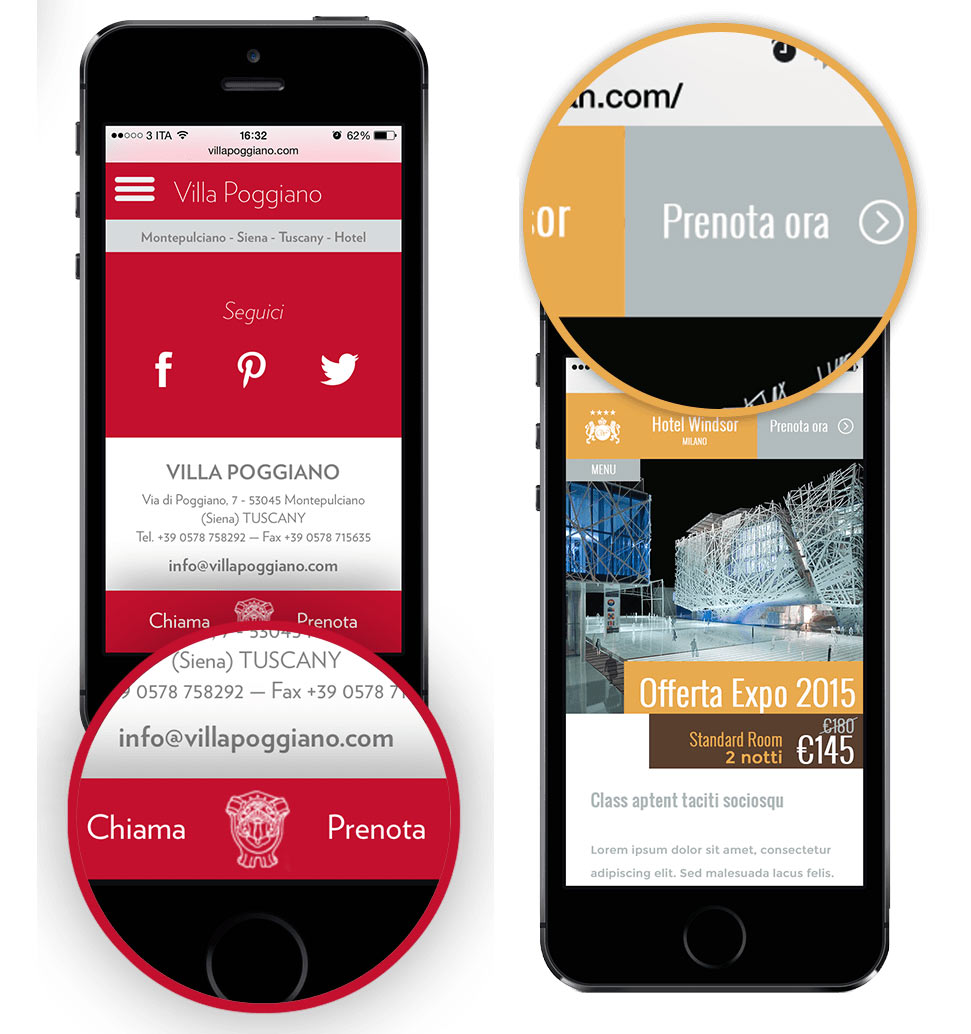
3) Call to action principali sempre in vista e a portata di click. Prevedi un’icona o un pulsante associato alle azioni più importanti che vuoi vengano effettuate dall’utente: chiama (click to call), prenota, acquista. Stesso discorso per le sezioni del sito riguardanti il processo di acquisto, come il carrello.
Vedi 2 esempi:
4) Utilizza un pre-loader: dato che tablet e smartphone non sempre navigano in Wi-Fi ma vengono utilizzati anche con connessioni mobile non velocissime, spesso il caricamento delle pagine web può essere lento e frustrante, causando l’abbandono da parte dell’utente. Inoltre può accadere che le pagine web vengano caricate a pezzi, penalizzando la resa grafica e l’esperienza di navigazione di un sito. Per questo motivo è consigliabile utilizzare un preloader che indica all’utente il caricamento in corso ed evita di svelare la pagina quando è incompleta.
5) Ottimizza le performance: questo è il consiglio più importante di tutti! Un sito responsive per essere veramente efficace oltre ad essere studiato alla perfezione in termini di UX/UI deve essere il più veloce possibile, così da ridurre i tempi di caricamento al minimo. Gli utenti in generale, ma ancor di più quelli mobile, sono poco pazienti, per cui un sito lento verrà abbandonato inesorabilmente dalla stragrande maggioranza dei visitatori.
Una ricerca di Kissmetrics con relativa infografica evidenzia che ogni secondo di ritardo nel caricamento di una pagina web corrisponde ad una riduzione del tasso di conversione del 7%.
Altro dato emblematico è questo: il 40% degli utenti abbandonano un sito se impiega più di 3 secondi a caricarsi.
Ci sono svariati sistemi per velocizzare un sito web in generale, in primis va scelto un hosting affidabile e performante, poi bisogna ottimizzare codice, struttura e contenuti delle pagine web, attivare compressione e caching del browser, ma ci sono anche alcuni accorgimenti molto semplici che possono fare la differenza, come ad esempio l’implementazione di lazy loading, per il caricamento di script e immagini solo nel momento in cui servono veramente.
A te la parola
Tu hai già adottato un design responsive per i tuoi siti, i tuoi blog e il tuo e-commerce? Secondo te è diventato indispensabile? Possiamo ancora lavorare online senza responsive design?
Articoli correlati
– Creatività, usabilità e stile: i requisiti per un sito vincente
Vuoi rimanere aggiornato sulle news e iniziative del blog Secret Key? Iscriviti alla newsletter oppure segui i nostri canali social:Facebook, Google + e Twitter.
Credits Immagini by Shutterstock – Responsive Design E-Commerce